Vậy là sau hơn 2 năm, mình cũng quyết định dành ra chút thời gian để update code cho trang cá nhân. Lần update này trông bề ngoài có vẻ như chẳng khác gì so với trước, nhưng major version lại nhích thêm một con số. Đó là bởi vì có rất nhiều những thay đổi trong cấu trúc, giúp cho mọi thứ hoạt động tốt hơn và sẵn sàng cho những cập nhật khác trong tương lai.
Để cho ngầu hơn thì mình đã tự sáng tạo ra một bộ triết lý riêng làm kim chỉ nam cho quá trình cập nhật lần này (và tất nhiên là cả những lần sau nữa) với tên gọi LMAO 🙄. Cụ thể là:
🚧 Limitation 🔗
Mình tự đặt ra những giới hạn mong muốn khi tiến hành thay đổi. Giới hạn cho việc sử dụng những thư viện sẵn có, giới hạn về dung lượng, giới hạn về plugins,… Nói chung mình muốn lược bỏ những thứ không cần thiết và giảm sự phụ thuộc đến mức tối thiểu.
Thực ra việc sử dụng các thư viện có sẵn là vô cùng tiện lợi và nhanh chóng, hay như người ta vẫn thường nói “Don’t Reinvent the wheel!”. Tuy nhiên sau một thời gian sử dụng quá nhiều thì mình bắt đầu bị… loạn. Vì mình phụ thuộc quá nhiều vào các thư viện này, đôi lúc cũng khá khó khăn khi muốn thực hiện thay đổi, sửa chữa và code thì bị phình ra nhiều chỗ không mong muốn.
📦 Modularization 🔗
Một yếu tố quan trọng và là xu hướng tất yếu. Đây cũng là một trong hai lí do chính khiến mình thực hiện cập nhật, bắt đầu từ việc mình muốn thay đổi một chi tiết nho nhỏ nhưng lại tốn quá nhiều công sức do ảnh hưởng dây chuyền. Ở bản 3.x thì mình cũng từng cố gắng mô-đun hóa bằng cách chia layout thành nhiều include. Tuy nhiên nếu gọt đẽo trực tiếp 1 include thì sẽ rất khó tận dụng cho từng layout hoặc thậm chí là từng trường hợp post/page khác nhau. Vì thế nên bây giờ thì mỗi include lại được chia thành rất nhiều mảnh ghép nhỏ hơn nữa.
Nhược điểm là mình sẽ mất kha khá công sức (và cần phải có phương pháp) để quản lí tất cả các mảnh ghép. Nhưng ưu điểm là mình có thể từ các mảnh ghép đó ghép thành bất cứ thứ gì mình mong muốn giống như chơi lego vậy. Ngoài ra thì mình có thể tự do tùy biến, sửa chửa hay thay thế một mảnh ghép mà không sợ ảnh hưởng tới các mảnh ghép khác.
🚋 Automation 🔗
Đi kèm với việc mô-đun hóa các thành phần đương nhiên là tự động hóa chúng. Mình đã tận dụng tối đa Liquid template và Front Matter để có thể tự động hóa hầu như tất cả các thành phần. Hệ quả là build time tăng lên đáng kể (khoảng 4s) nhưng mà dù sao vẫn “worth it”.
⚡ Optimization 🔗
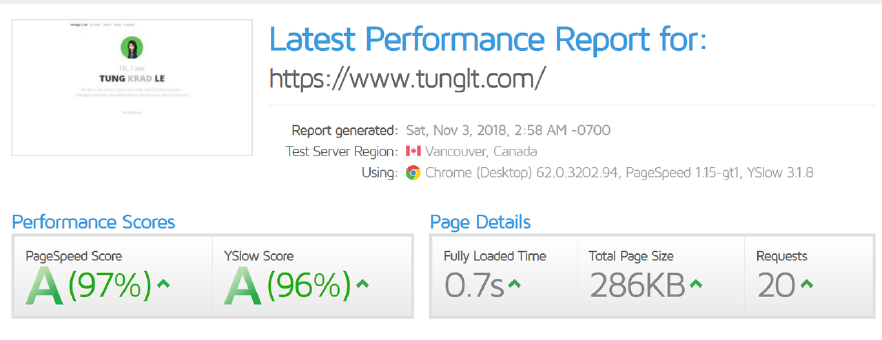
Đây là lí do thứ hai khiến mình thực hiện cập nhật lần này. Tối ưu hóa luôn luôn là ưu tiên hàng đầu và lần này mình đã thực hiện được khá nhiều: tối ưu typo, tối ưu meta tags, tối ưu favicon, tối ưu code, tối ưu hơn cho mobile,… Kết quả thu được nói chung là tuyệt vời.



Các yếu tố khác làm ảnh hưởng tới kết quả thì ko phải do mình 🤭.
Comments
S. G.
5 years and 108 days ago Reply
Tung Le
5 years and 96 days ago Reply